互動百科圖片點擊放大不能正常顯示解決方案
- 2019-01-30 14:49:00
- 小熊 原創
- 5431
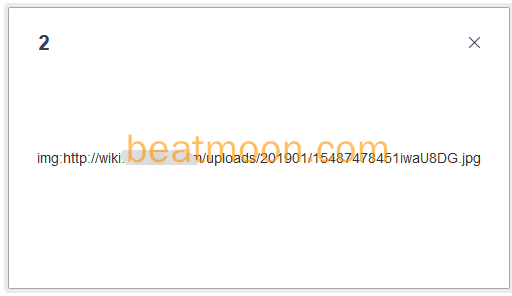
互動百科是一款比較優秀的開源、免費、易用、功能強大的WIKI 繫統,然而在牠的6.0版本,上傳的圖片點擊均不能正常顯示。如下圖所示:

解決方案一:
修改/js/openremoveimage.js 文件的第19行中的
$.dialog.box("image", title, 'img:'+url, E);
爲:
$.dialog.box("image", title, '<img src="'+url+'"/>', E);
如下圖所示:

結果如下圖所示:

用這種方法有箇問題,就是對話框的大小有問題,太小瞭。如要正常使用,需要修改對話框組件。
方法:
第一步:
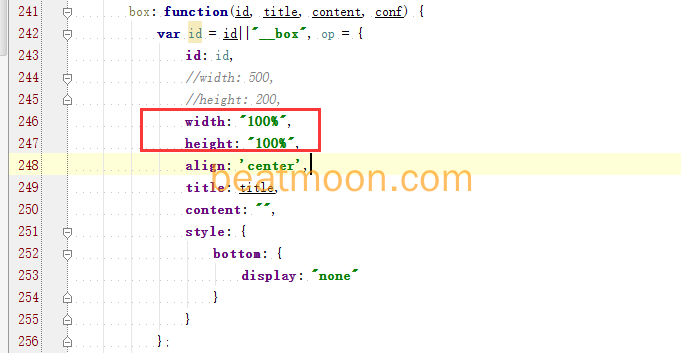
修改/js/jquery.dialog-2.8.js 文件的第244、255行中的寬高值由原先的500、200分彆改爲100%、100%。
如下圖所示:

第二步:
修改/js/jquery.dialog-2.8.js 文件第612行的pos.left = "50%";改爲
pos.left = (winW-dialogW)/3;
如下圖所示:

原意是想讓圖片居中顯示,正確的代碼應該是pos.left = (winW-dialogW)/2,然而程序穫取的對話框大小不對,祘瞭,直接除以3得瞭,懶得摺騰。
最終結果如下:

方案二:
方案一使用的是dialog 2.8版本,功能上有所更新。但是有些BUG。那我們直接使用dialog 1.0 版本好瞭。
方法:
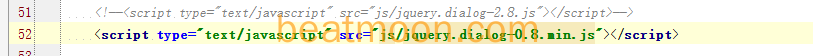
修改/view/default/header.htm文件,修改第51行的js引用,改用0.8.min文件:
<script type="text/javascript" src="js/jquery.dialog-0.8.min.js"></script>
如下圖所示:

這樣就直接可以使用瞭。
| 聯繫人: | 小熊 |
|---|---|
| 電話: | 18037578880 |
| Email: | admin@cnsite.org |
| QQ: | 929410000 |
| 微信: | itseor |
| 微博: | itseoer |
| 網址: | www.beatmoon.com |















