互动百科图片点击放大不能正常显示解决方案
- 2019-01-30 14:49:00
- 小熊 原创
- 5375
互动百科是一款比较优秀的开源、免费、易用、功能强大的WIKI 系统,然而在它的6.0版本,上传的图片点击均不能正常显示。如下图所示:

解决方案一:
修改/js/openremoveimage.js 文件的第19行中的
$.dialog.box("image", title, 'img:'+url, E);
为:
$.dialog.box("image", title, '<img src="'+url+'"/>', E);
如下图所示:

结果如下图所示:

用这种方法有个问题,就是对话框的大小有问题,太小了。如要正常使用,需要修改对话框组件。
方法:
第一步:
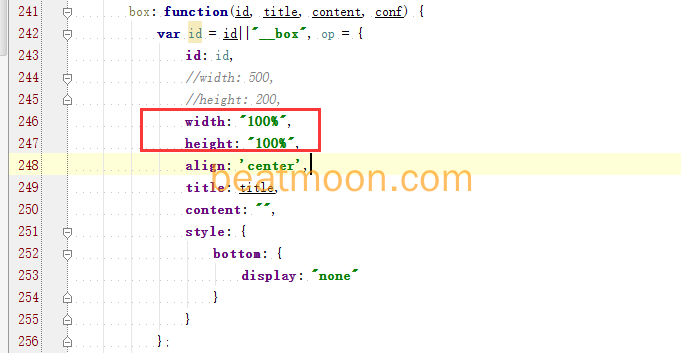
修改/js/jquery.dialog-2.8.js 文件的第244、255行中的宽高值由原先的500、200分别改为100%、100%。
如下图所示:

第二步:
修改/js/jquery.dialog-2.8.js 文件第612行的pos.left = "50%";改为
pos.left = (winW-dialogW)/3;
如下图所示:

原意是想让图片居中显示,正确的代码应该是pos.left = (winW-dialogW)/2,然而程序获取的对话框大小不对,算了,直接除以3得了,懒得折腾。
最终结果如下:

方案二:
方案一使用的是dialog 2.8版本,功能上有所更新。但是有些BUG。那我们直接使用dialog 1.0 版本好了。
方法:
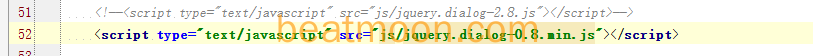
修改/view/default/header.htm文件,修改第51行的js引用,改用0.8.min文件:
<script type="text/javascript" src="js/jquery.dialog-0.8.min.js"></script>
如下图所示:

这样就直接可以使用了。
| 联系人: | 小熊 |
|---|---|
| 电话: | 18037578880 |
| Email: | admin@cnsite.org |
| QQ: | 929410000 |
| 微信: | itseor |
| 微博: | itseoer |
| 网址: | www.beatmoon.com |















